Blog
Browse through our blog page filled with updated information and the latest tips to help you achieve your goals.

How to create triangles in TailwindCSS
In this post, we are going to see four examples of how to draw a triangle in TailwindCSS using...

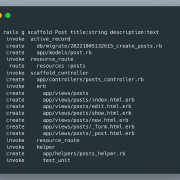
Custom templates for Rails scaffolding
Rails has a very handy tool for rapid development called scaffolding. Often programmers ignore it,...

How to make vertically scrollable in CSS
In order for the scroll to appear, you need to limit its height by adding height or max-height...

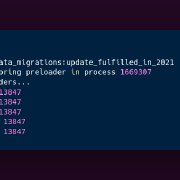
Data migrations with Rails
Data migration is a common part of working with databases, and Ruby on Rails developers have many...

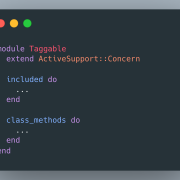
How to use Ruby on Rails Concerns
A Rails concern is a module that extends the ActiveSupport::Concern module. You can use Сoncerns to...

How to make truncate text in CSS
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt...

How to create triangles in CSS
In this post, we are going to see a simple method to draw a triangle in CSS using borders. <div...

What is the difference between joins and includes in Rails ActiveRecord?
The main difference is that when using includes the eager loading is used. Eager loading allows you...

How to use Linear-Gradient in CSS
The CSS linear-gradient function creates an image that consists of a progressive transition between...

How to use background-size in CSS
The CSS background-size property sets the size of the background image of the element. Images can be...