Speed up GitHub PR’s review of your React applications
Would you like to speed up PR’s review of React application, when you use Jest snapshot testing?

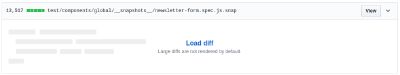
How much time do we spend on waiting while snap files being rendered? Working with lots of large React components’ .snap files, manually collapsing files over and over gets quite painful. But don’t panic, here is the solution: GitHub uses Linguist to compute stats about your files, ignore files that are vendored, and even to suppress files that are generated automatically. So, you can configure it to treat files of your choosing in a certain way.

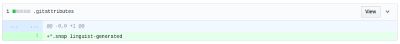
In the root of the repository create a .gitattributes file. Then use the linguist-generated attribute to mark or unmark paths that you would like to be ignored for the repository’s language statistics and hidden by default in diffs. For example:

Use a .gitattributes file to mark files that match a given “pattern” with the specified attributes. A .gitattributes file uses the same rules for matching as .gitingore files.
Paul Keen is an Open Source Contributor and a Chief Technology Officer at JetThoughts . Follow him on LinkedIn or GitHub .
If you enjoyed this story, we recommend reading our latest tech stories and trending tech stories .