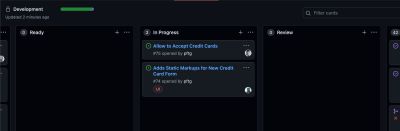
Simultaneous work on the feature for frontend and backend developers
Simultaneous work on the feature for frontend and backend developers #
How do split features on static and backend for 2 developers to prevent blockers? What no-time solution we could use for small projects?

Tiny Feature-flag Solution #

For simplicity, we agreed to set a convention:
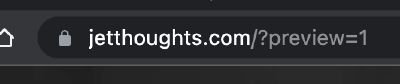
if there is a param preview in the URL, you should activate all hidden features on the page #
When to use it #
No need to have custom feature flags’ param per each feature, preview will be reused for all of them.
We need to use it only to see updates on the existed pages, and not for new pages.
New pages and screens will use an unpublished path as a feature flag.
Introduction to our Dilemma #
The development of a new product or big feature requires the frontend and backend to work together. Here are some constraints from our pipeline:
We can work only on one part of the solution: backend or frontend. We do not know when we will be able to deliver any part.
All merges will require code to be ready for production.
One other requirement from Continuous Delivery, new changes should be pre-verified before merging into the trunk .
If we will merge only static code, then the customers will get no working UI.
If we will merge the backend first, then will get a broken UX.

Overview alternative solution #
No, no, no! Stop long-lived feature branches usage #
I believe you will propose long-lived feature branches as a solution.
In our Continuous Delivery implementation, we use a lot of rebases to sync codebase, but this works only for single-owned branches. And could lose code to allow to work several persons with it.
Alternative to long-lived branches is Feature Flags. But we need some tiny/limited versions of it, prefer to use conventions for internal use instead of complex UI to manage it and support flexibilities, what features to show, and to whom.
Paul Keen is an Open Source Contributor and a Chief Technology Officer at JetThoughts . Follow him on LinkedIn or GitHub .
If you enjoyed this story, we recommend reading ourlatest tech stories and trending tech stories .